90+ pages dynamically set value of a file input 1.9mb solution in Doc format . Now we have the HTML as a string. C1id c2id. And add this function to SELECT. Check also: value and dynamically set value of a file input 21Sometimes we need to set a default value of the element This example explains methods to do so.
I give up trying to clean the field after each time i submit. .

Change The Source Of Power Bi Datasets Dynamically Using Power Query Parameters Radacad
| Title: Change The Source Of Power Bi Datasets Dynamically Using Power Query Parameters Radacad Dynamically Set Value Of A File Input |
| Format: Doc |
| Number of Views: 3270+ times |
| Number of Pages: 260+ pages about Dynamically Set Value Of A File Input |
| Publication Date: September 2018 |
| Document Size: 2.2mb |
| Read Change The Source Of Power Bi Datasets Dynamically Using Power Query Parameters Radacad |
 |
However there are many solutions to a multi-upload system.

3 records into the database then use the same 3 records to assign into the inputList while performing the edit operation. The returned data is joined to the incoming data stream. Steps to Create Dynamic Input Fields in Template Driven Forms Declare an empty array in your component. After that create the mock-datats file with the JSON object list items which we will iterate to create our Radio list. Im guessing that youre wanting to have a multi-select open dialog. The next step is to set the Items collection of the Gallery to this DynamicControls collection.

On Jquery Plugins
| Title: On Jquery Plugins Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 3120+ times |
| Number of Pages: 149+ pages about Dynamically Set Value Of A File Input |
| Publication Date: December 2019 |
| Document Size: 2.6mb |
| Read On Jquery Plugins |
 |

Salesforce Flow Business Process Unique Names Automation
| Title: Salesforce Flow Business Process Unique Names Automation Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 3130+ times |
| Number of Pages: 179+ pages about Dynamically Set Value Of A File Input |
| Publication Date: November 2018 |
| Document Size: 2.6mb |
| Read Salesforce Flow Business Process Unique Names Automation |
 |

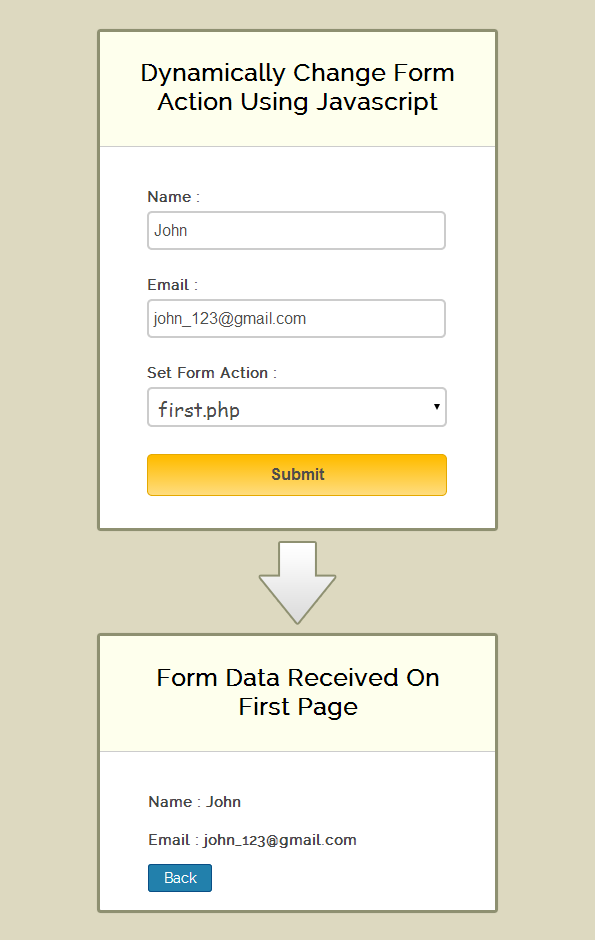
Javascript Change Form Action Dynamically Formget
| Title: Javascript Change Form Action Dynamically Formget Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 3350+ times |
| Number of Pages: 50+ pages about Dynamically Set Value Of A File Input |
| Publication Date: March 2018 |
| Document Size: 3mb |
| Read Javascript Change Form Action Dynamically Formget |
 |

Create Ul And Li Elements Dynamically Using Javascript
| Title: Create Ul And Li Elements Dynamically Using Javascript Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 3050+ times |
| Number of Pages: 216+ pages about Dynamically Set Value Of A File Input |
| Publication Date: January 2020 |
| Document Size: 1.1mb |
| Read Create Ul And Li Elements Dynamically Using Javascript |
 |

Angularjs Calculate Dynamically Height And Width Element Size Learn Web Development Web Development Tutorial Element
| Title: Angularjs Calculate Dynamically Height And Width Element Size Learn Web Development Web Development Tutorial Element Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 7130+ times |
| Number of Pages: 319+ pages about Dynamically Set Value Of A File Input |
| Publication Date: March 2020 |
| Document Size: 1.6mb |
| Read Angularjs Calculate Dynamically Height And Width Element Size Learn Web Development Web Development Tutorial Element |
 |

Top Drawer Software Cakephp Adding Input Fields Dynamically Ads Chart Fields
| Title: Top Drawer Software Cakephp Adding Input Fields Dynamically Ads Chart Fields Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 7156+ times |
| Number of Pages: 306+ pages about Dynamically Set Value Of A File Input |
| Publication Date: April 2018 |
| Document Size: 1.5mb |
| Read Top Drawer Software Cakephp Adding Input Fields Dynamically Ads Chart Fields |
 |

Change Selected Option In Select2 Dropdown With Jquery Jquery Select Option The Selection
| Title: Change Selected Option In Select2 Dropdown With Jquery Jquery Select Option The Selection Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 9128+ times |
| Number of Pages: 305+ pages about Dynamically Set Value Of A File Input |
| Publication Date: March 2018 |
| Document Size: 1.35mb |
| Read Change Selected Option In Select2 Dropdown With Jquery Jquery Select Option The Selection |
 |

How To Change Parameters In Dynamic Materials At Runtime In Ue4 Using Substance Designer And Blue Blueprints Substance Designer Tutorial Video Game Development
| Title: How To Change Parameters In Dynamic Materials At Runtime In Ue4 Using Substance Designer And Blue Blueprints Substance Designer Tutorial Video Game Development Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 9160+ times |
| Number of Pages: 139+ pages about Dynamically Set Value Of A File Input |
| Publication Date: June 2017 |
| Document Size: 1.5mb |
| Read How To Change Parameters In Dynamic Materials At Runtime In Ue4 Using Substance Designer And Blue Blueprints Substance Designer Tutorial Video Game Development |
 |

This Tutorial Explains How To Create Dynamically Add View Ponent With Animation In Scrollview On Button Click In R React Native Coding Apps Learn Javascript
| Title: This Tutorial Explains How To Create Dynamically Add View Ponent With Animation In Scrollview On Button Click In R React Native Coding Apps Learn Javascript Dynamically Set Value Of A File Input |
| Format: Doc |
| Number of Views: 7200+ times |
| Number of Pages: 325+ pages about Dynamically Set Value Of A File Input |
| Publication Date: July 2018 |
| Document Size: 2.8mb |
| Read This Tutorial Explains How To Create Dynamically Add View Ponent With Animation In Scrollview On Button Click In R React Native Coding Apps Learn Javascript |
 |

Dynamically Add And Remove Html Elements Using Jquery
| Title: Dynamically Add And Remove Html Elements Using Jquery Dynamically Set Value Of A File Input |
| Format: Google Sheet |
| Number of Views: 3440+ times |
| Number of Pages: 156+ pages about Dynamically Set Value Of A File Input |
| Publication Date: June 2017 |
| Document Size: 5mb |
| Read Dynamically Add And Remove Html Elements Using Jquery |
 |

Dynamit The Dynamic Motif Integration Toolkit Researchers From The University Of Trento Have Developed The Dynamic M Integrity Statistical Analysis Toolkit
| Title: Dynamit The Dynamic Motif Integration Toolkit Researchers From The University Of Trento Have Developed The Dynamic M Integrity Statistical Analysis Toolkit Dynamically Set Value Of A File Input |
| Format: PDF |
| Number of Views: 3100+ times |
| Number of Pages: 215+ pages about Dynamically Set Value Of A File Input |
| Publication Date: July 2021 |
| Document Size: 1.6mb |
| Read Dynamit The Dynamic Motif Integration Toolkit Researchers From The University Of Trento Have Developed The Dynamic M Integrity Statistical Analysis Toolkit |
 |
Here are a few examples discussed. Create a new function in ts file. Below are the methods to create dynamically named variables from user input.
Here is all you need to read about dynamically set value of a file input To understand example first few methods to know. 22I wanted to implement a different type of input file so i used a css and html option of changing the default one. 1For the dynamic list of radio control we will be having an Object of type Item. Top drawer software cakephp adding input fields dynamically ads chart fields change the source of power bi datasets dynamically using power query parameters radacad this tutorial explains how to create dynamically add view ponent with animation in scrollview on button click in r react native coding apps learn javascript on jquery plugins change selected option in select2 dropdown with jquery jquery select option the selection dynamit the dynamic motif integration toolkit researchers from the university of trento have developed the dynamic m integrity statistical analysis toolkit salesforce flow business process unique names automation how to set dynamic property keys with es6 samanthaming After that create the mock-datats file with the JSON object list items which we will iterate to create our Radio list.
0 Comments